Arról több alkalommal írtunk már itt a blogban is, hogy ugyan jelenleg teljes a streaming szolgáltatások uralma, de ez feltételezhetően ugyanúgy nem lesz örökéletű, mint ahogy az alá carte leöltések uralma sem volt az.
Hogy milyen szolgáltatástípus lesz majd az, amely elsöpri a streaming szolgáltatások uralmát egyelőre nehezen megjósolható, de nem lenne meglepő, hogyha az üzenetküldő szolgáltatásokhoz kapcsolódna.

Ezen a területen- azaz az üzenetküldéshez kapcsolódó zenei szolgáltatások terén- egyszerre versenyzik egymással a Facebook, az Apple, a Spotify vagy a Snapchat és olyan kisebb, de roppant népszerű szolgáltatások, mint a Flipagram, vagy a Music.ly
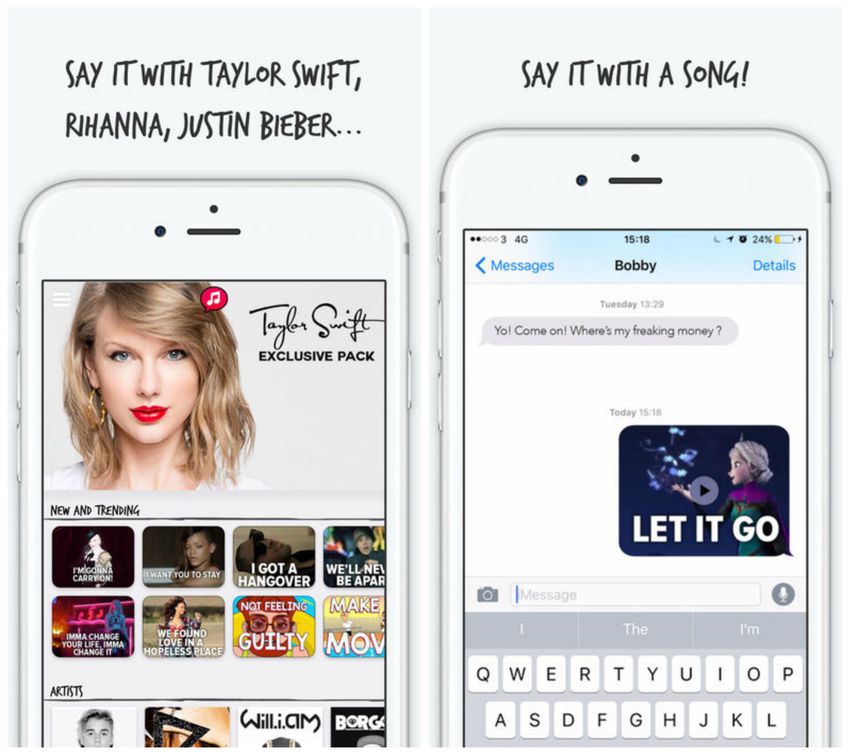
Erre az amúgy is versengő területre kíván betörni Sean Parker Napster alapító és Spotify befektető ( sok más mellett) és a TuneMoji nevű alkalmazás.
Maga az alkalmazás roppant egyszerűn működik, animált GIF-ek alá rakhatunk zenei aláfestést, amelyet aztán használhatunk kedvünkre amikor üzeneteket küldünk. A Tunemoji ereje pontosan webben az egyszerűségen rejlik. Nem akar több lenni, mint ami. Egyszerűen csak segíteni szeretne minél viccesebb és interaktívabb, ugyanakkor egyéni üzeneteket küldeni.
Nagy előnye a TuneMoji-nak, hogy jogilag teljesen rendezett a helyzete, azaz a Universal Music-kal és a Warner Music-kal már élő megállapodása van a zenei tartalmak licenszelésére.
Persze az kérdés, hogy abban a versenyben, ahol ma már a legnagyobb médiacégek is részt vesznek, saját megoldásaikra fókuszálva , mennyire lehet verseny és életképes egy független megoldás. Ez nem most fog kiderülni, hanem később, amikor már valóban minden az üzenetküldés körül forog majd. Addig lehet, lesz ideje megerősödni a TuneMoji-nak.